COMPUTER PROGRAMMING OR CODING
Microsoft MakeCode brings Computer Science to life for all students with fun projects, immediate results, and both block & text editors for learners at different levels microsoft.com/en-us/makecode.
MakeCode is a blockly language which means it uses a Google developed method of creating a program.
Code blocks can dragged and dropped to fit together (like a puzzle).
This is easy for beginning programmers and there are fewer syntax errors.
MakeCode is a blockly language which means it uses a Google developed method of creating a program.
Code blocks can dragged and dropped to fit together (like a puzzle).
This is easy for beginning programmers and there are fewer syntax errors.
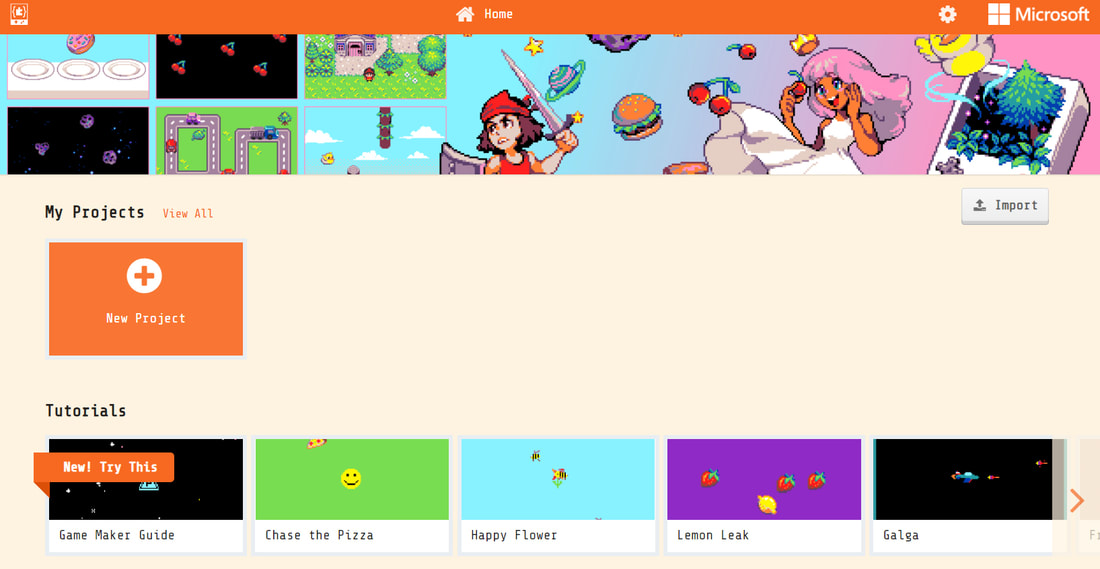
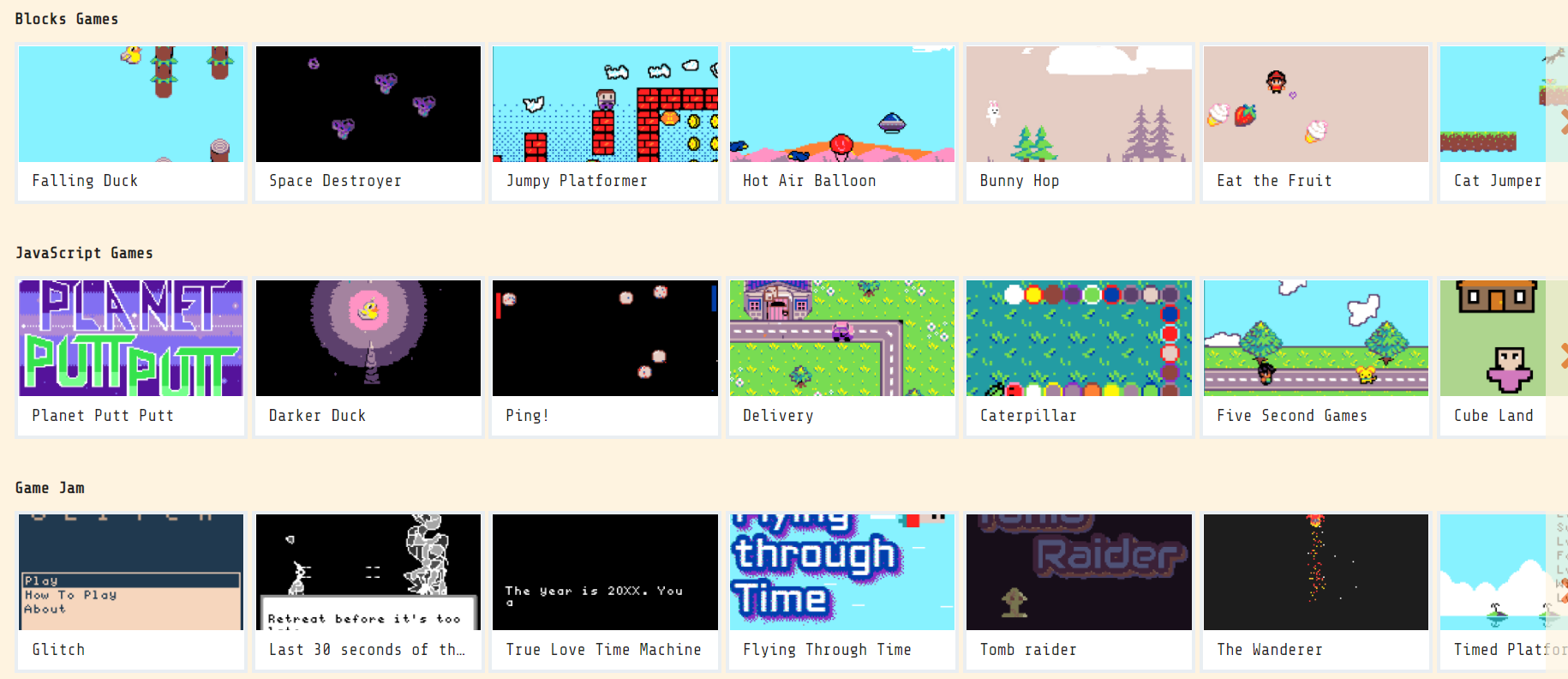
ARCADE MAKECODE EDITOR
Play the games on arcade.makecode.com then make your own games.
MAKECODE INFORMATION
Read this blog about Makecode, arcade game features, sprites, controllers, music, scenes, animations,
MakeCode Arcade: Retro Gaming, Modern Programming
MakeCode Arcade: Retro Gaming, Modern Programming
GETTING ARCADE MAKECODE WORKING
Arcade MakeCode is an online application but files can be downloaded and saved on your computer.
Click arcade.makecode.com and use your School Google login to signup.
You should see the buttons shown on the left.
Click arcade.makecode.com and use your School Google login to signup.
You should see the buttons shown on the left.
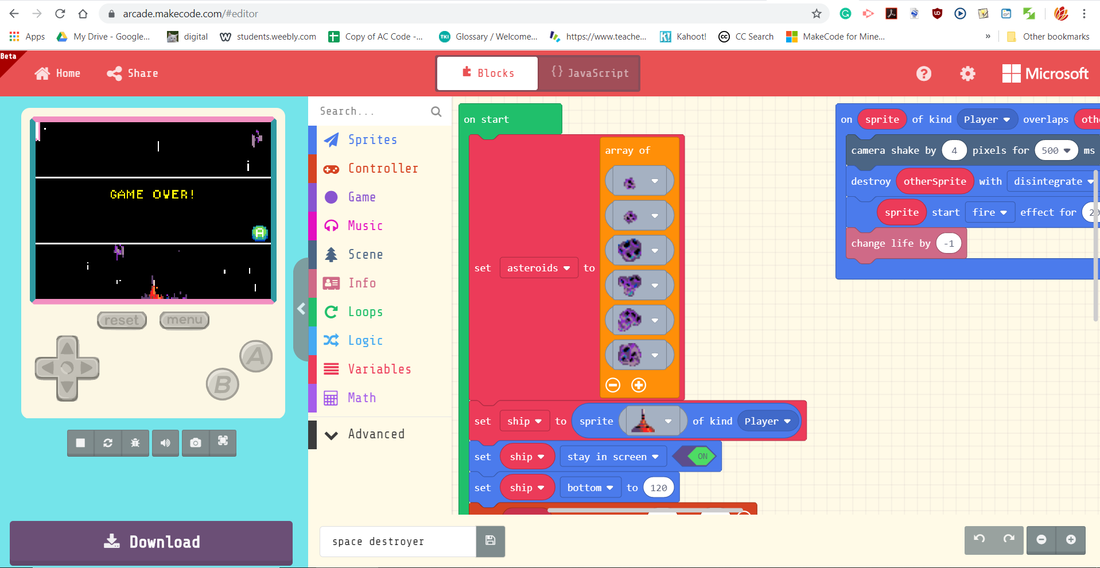
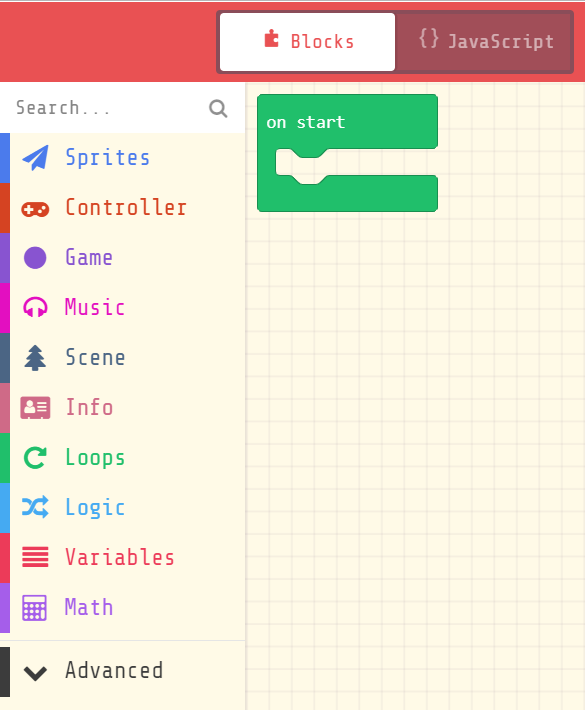
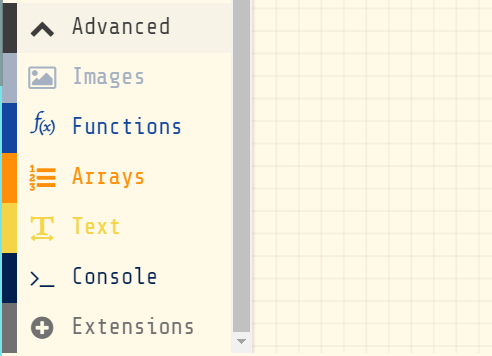
ARCADE.MAKECODE GRAPHICAL USER INTERFACE (GUI) OR EDITOR
Each of the buttons on the left have a selection of commands associated with that button, eg: Sprites, Controller...
Find & click all these buttons.
Notice how each button is associated with a different group of commands.
Also each button has it's own symbol and colour.
Before you start making your game do a mind map of your game play using coggle.it.
Click the coggle.it image below & use the template to map out your ideas.
Find & click all these buttons.
Notice how each button is associated with a different group of commands.
Also each button has it's own symbol and colour.
Before you start making your game do a mind map of your game play using coggle.it.
Click the coggle.it image below & use the template to map out your ideas.
ORIENTATION TO MAKECODE TASK
Click this link & start working through the activitie tasks 1 to 3.
arcade.makecode.com/courses/csintro1/intro/makecode-orientation
arcade.makecode.com/courses/csintro1/intro/makecode-orientation
STARTING A CODE DIARY
A code diary can be used to record each block of code you learn about.
It will be useful later on when you need to remember blocks & use them in your program.
Every code block (or command) can be right-clicked.
You can then choose help to learn more about the code block.
Use your computers snipping tool to take a screenshot of your blocks & add them to your diary.
Here is a simple Google Doc code block template with an example that you can use.
Make a copy of the doc & add your own code block images
It will be useful later on when you need to remember blocks & use them in your program.
Every code block (or command) can be right-clicked.
You can then choose help to learn more about the code block.
Use your computers snipping tool to take a screenshot of your blocks & add them to your diary.
Here is a simple Google Doc code block template with an example that you can use.
Make a copy of the doc & add your own code block images
MAKECODE FOLDER STRUCTURE
The files of your games need to be kept on the school network (not Google).
Create a MakeCode folder in your networked DOCUMENTS folder.
Inside the MakeCode folder make 2 more folders:
MAKECODE PRACTICE
MAKECODE ASSESSMENT
Create a MakeCode folder in your networked DOCUMENTS folder.
Inside the MakeCode folder make 2 more folders:
MAKECODE PRACTICE
MAKECODE ASSESSMENT
SAVING AN ARCADE MAKECODE PROJECT
Saving your code is very important. In
For the assessment you will need to submit a working program.
There is a floppy disk icon at the bottom of the MakeCode programming screen. Click this to save the project.
A screen will open saying 'Project saved!' & the project is saved to your 'downloads' folder.
Move it to your MakeCode folder.
Saving a arcade.makecode project should have been done in the 'Orientation to Makecode' task done earlier.
The save of the 'Hello world' project.
For the assessment you will need to submit a working program.
There is a floppy disk icon at the bottom of the MakeCode programming screen. Click this to save the project.
A screen will open saying 'Project saved!' & the project is saved to your 'downloads' folder.
Move it to your MakeCode folder.
Saving a arcade.makecode project should have been done in the 'Orientation to Makecode' task done earlier.
The save of the 'Hello world' project.
Arcade.MakeCode tutorial by G.Smirk + M.Williams 2019
digital.school.nz by Marc Williams ©2023 email